Pioneer Labs
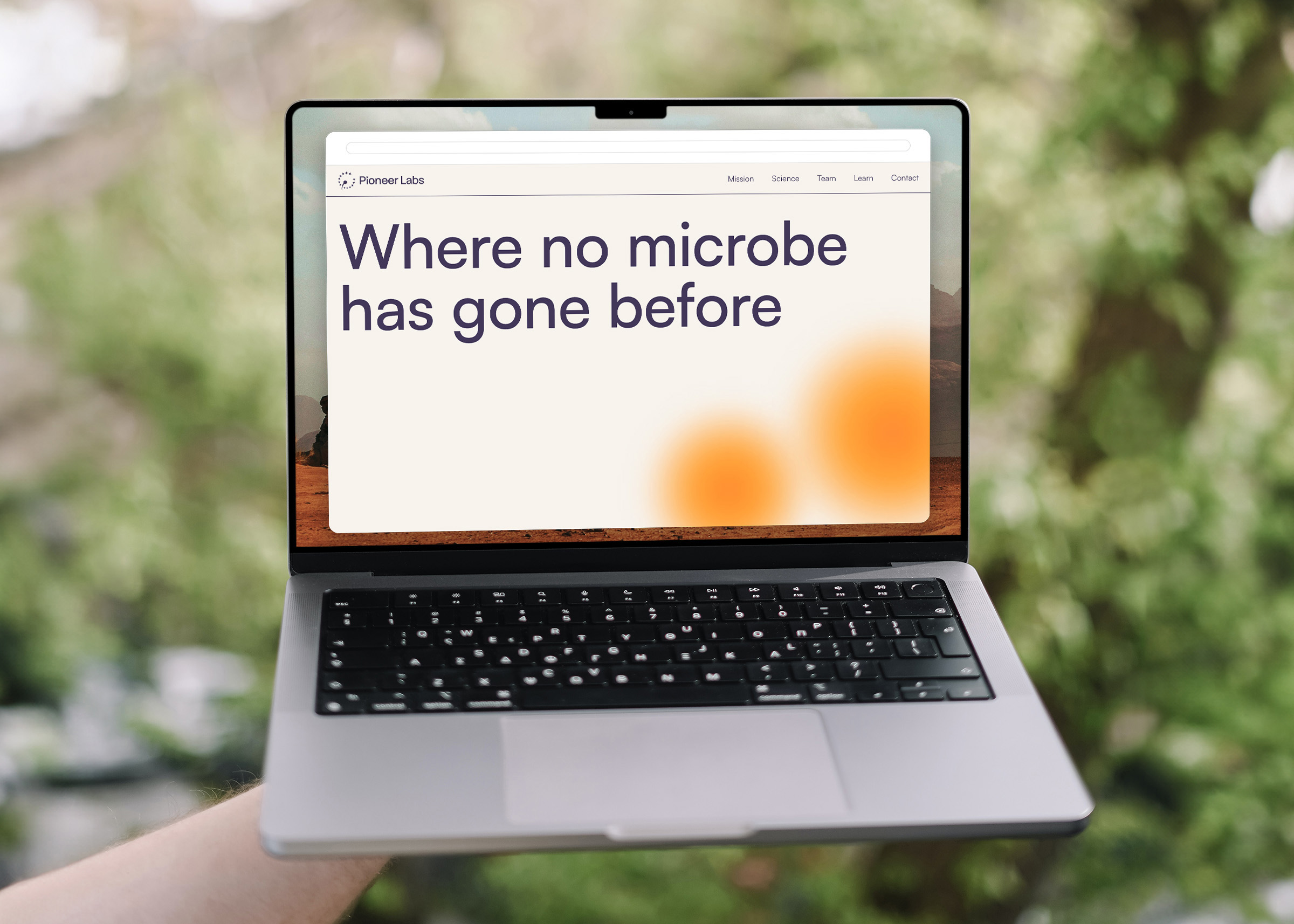
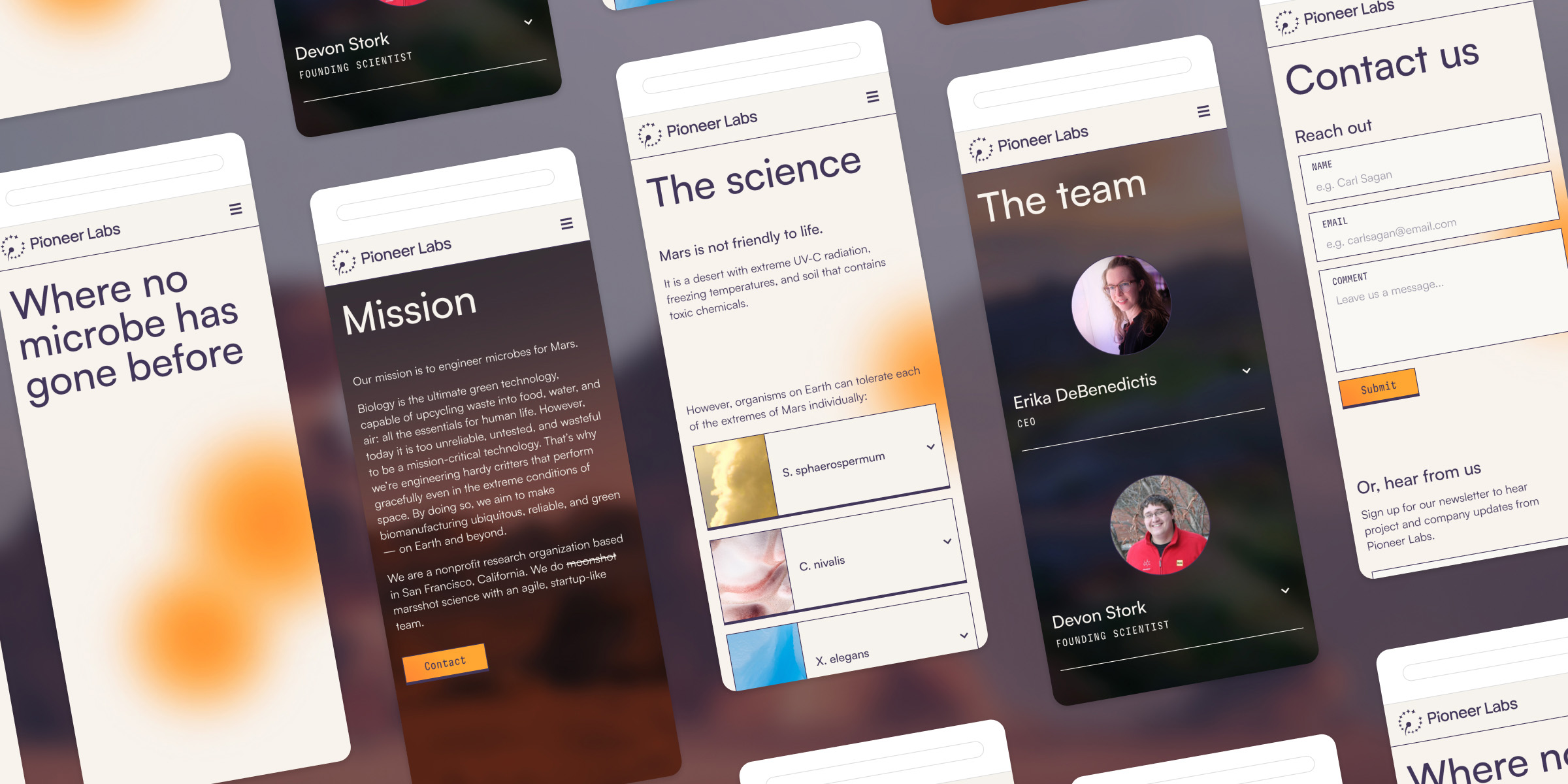
WHAT: Pioneer Labs is a new biotech research nonprofit that operates like an agile startup out of San Fransisco. I was responsible for creating (1) a visual identity that captures the joy and grit that drives their team and research, and (2) an eye-catching website with the foundation to easily expand the site as the organization grows.
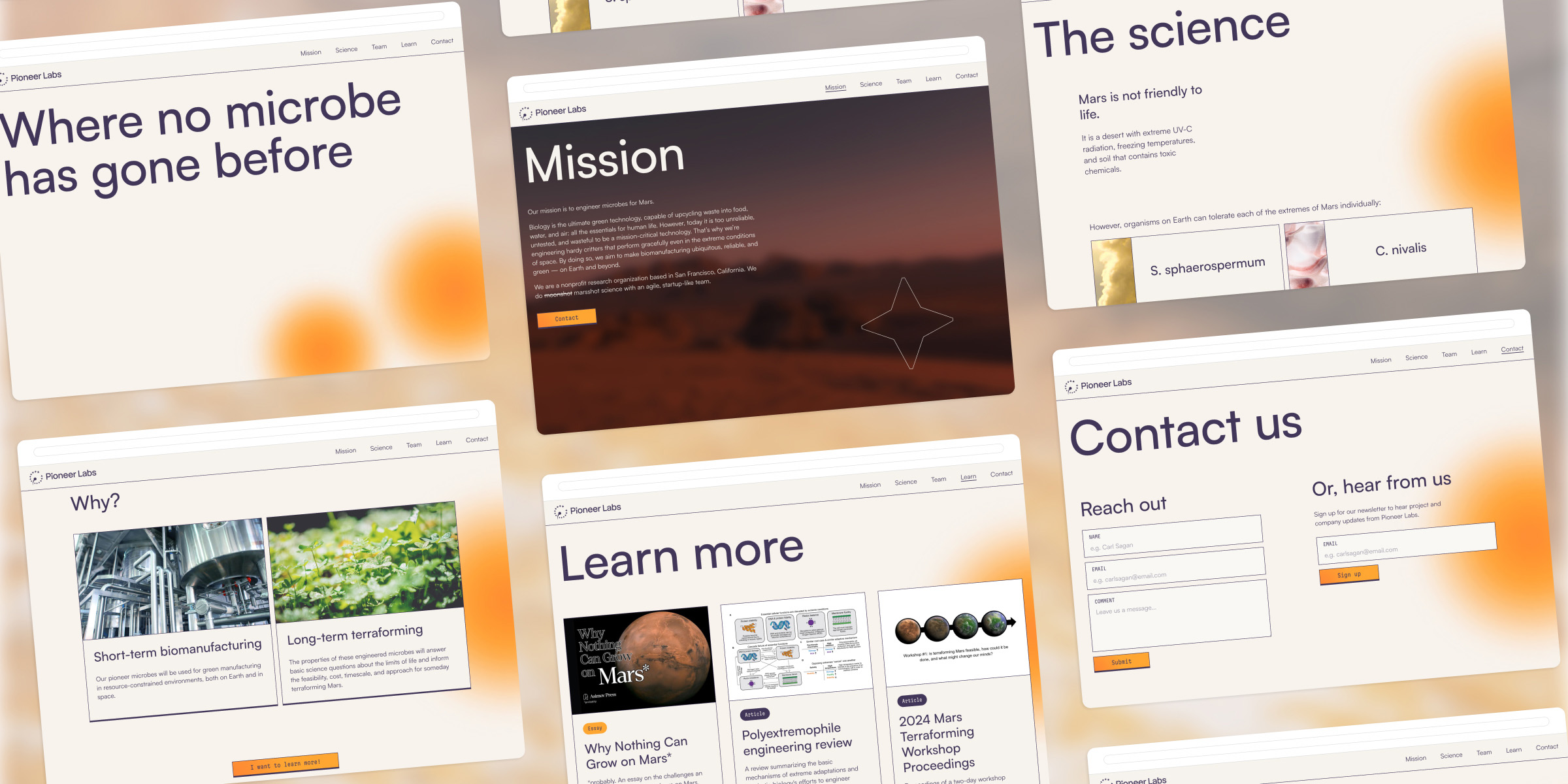
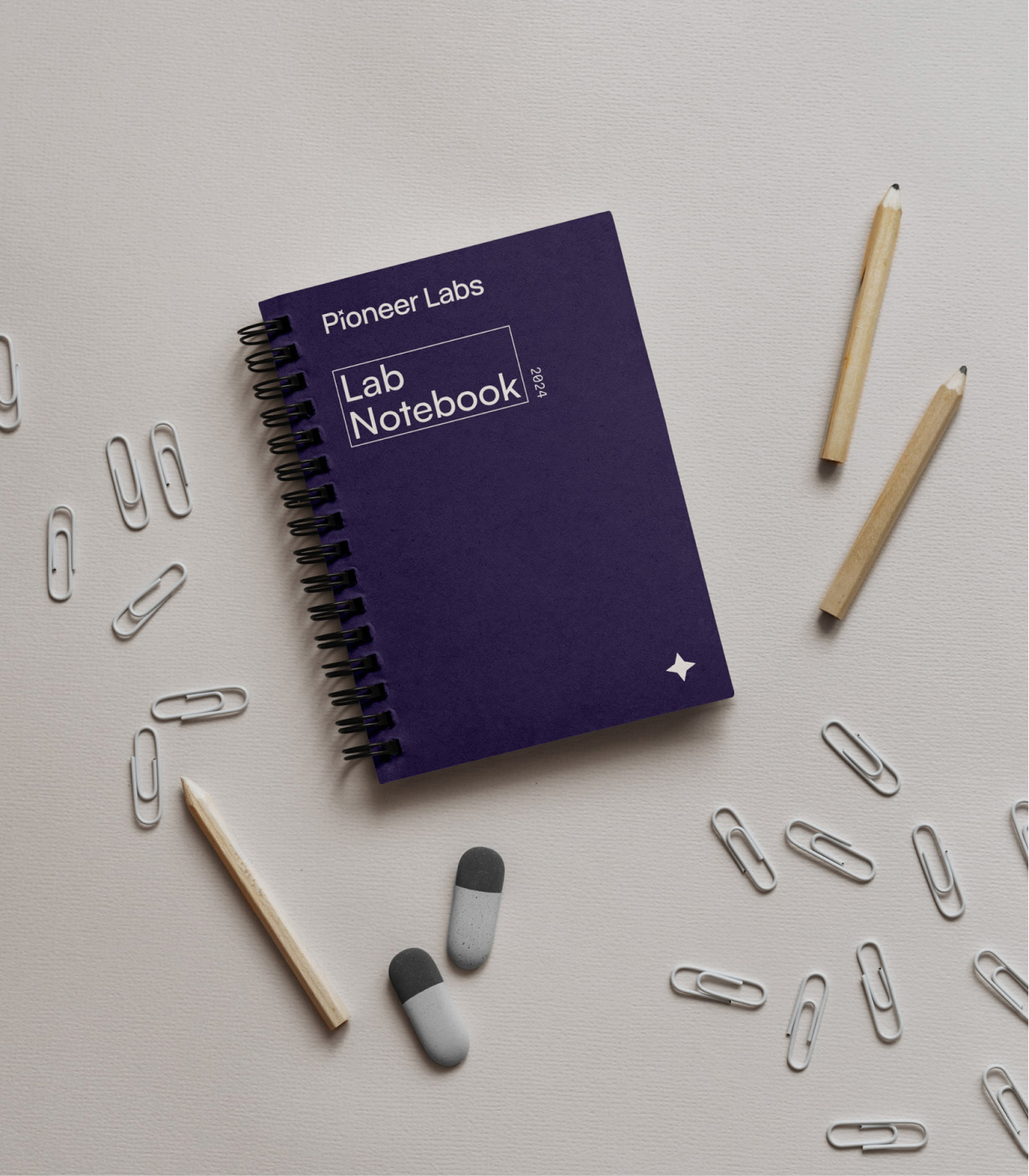
HOW: We began with the branding side which involved mood boarding, followed by exploration in logo design, color, typography, imagery, and more. I designed the website fully in Figma then built it in Webflow using industry-standard development practices, keeping Accessibility, responsiveness, and SEO top of mind.
TOOLS: Figma, Illustrator, Photoshop, Webflow

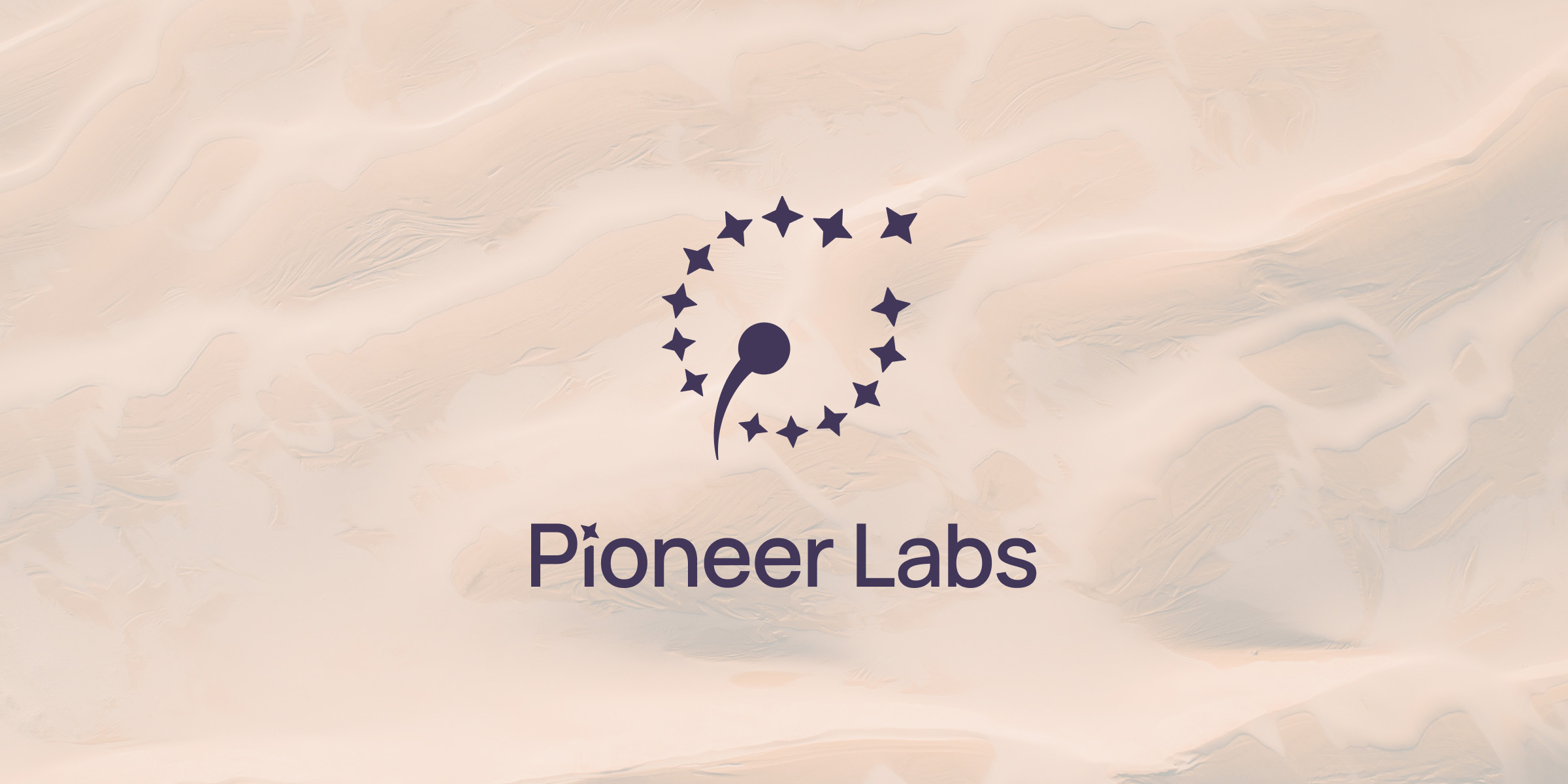
Pioneer species are resilient species that are the first to colonize barren environments.
The dandelion, represented here with astral symbols, is a pioneer species that is one of the first to re-cultivate areas that have been harmed by natural disasters.
Pioneer Labs’ mission is to engineer microbes to survive in space and on Mars, thereby creating the possibility for self-sustaining biodiversity in new reaches. They are creating pioneer species to thrive where space technology has transported equipment, but never life.